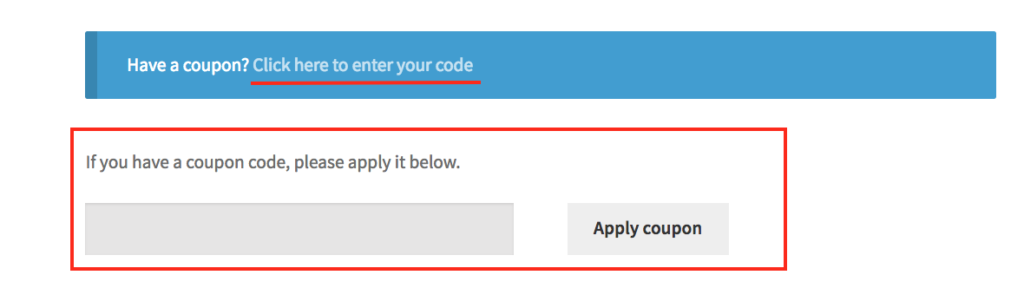
By default, the coupon field on your WooCommerce checkout page is collapsed and hidden (and sometimes missed by the user). If like some folks, you’d like the checkout page coupon field to be expanded at all times, then the following code will do just that

add_action( 'wp_footer', 'woocommerce_show_coupon', 99 );
function woocommerce_show_coupon() {
echo '
<script type="text/javascript">
jQuery(document).ready(function($) {
$(\'.checkout_coupon\').show();
});
</script>
';
}
Was this helpful? Please buy me a coffee
This code should be added to your child theme’s
functions.php file or via a plugin that allows custom functions to be added, such as the Code snippets plugin. Please don’t add custom code directly to your parent theme’s functions.php file as this will be wiped entirely when you update.
THANKS is very good
There is one problem with this code. It collapses the coupon field if there is an error in the entered coupon code or if the field is empty.
Is there a way to keep it always expanded?
Hello! Is there a way to change the ‘apply coupon’ text?
Also, is there a similar solution for the login form? Because the ‘click here to login’ link doesn’t work so I need the form to be expanded. Thanks in advance!
Is there a way for the form to stay visible, even after the customer submits a wrong coupon code? Right now if you submit a wrong code, the field collapses and hides.